Comment mettre en place le suivi Matomo avec Google Tag Manager ?
Vous avez installé Matomo et vous souhaitez installer le code de suivi Matomo sur votre site grâce à Google Tag Manager, découvrez toutes les étapes.


Sommaire
- Prérequis : création d’un compte Matomo et Google Tag Manager
- Récupérer le code de suivi Matomo
- Créer une balise Google Tag Manager et intégrer le code de suivi Matomo
- Créer un déclencheur sur Google Tag Manager
- Vérifier que la balise GTM se déclenche avec le mode prévisualisation
- Publier le conteneur Google Tag Manager
- Vérifier les visites en temps réel sur Matomo
Prérequis : création d’un compte Matomo et Google Tag Manager
Avant de rentrer dans le vif du sujet, et si ce n’est pas déjà fait, créez un compte Matomo. Sachez qu’il existe deux modes d’installation possibles : Matomo on-premise (auto-hébergé sur vos serveurs) et la version cloud. Vous devez également avoir intégré le code de suivi GTM sur votre site web.
Récupérer le code de suivi Matomo
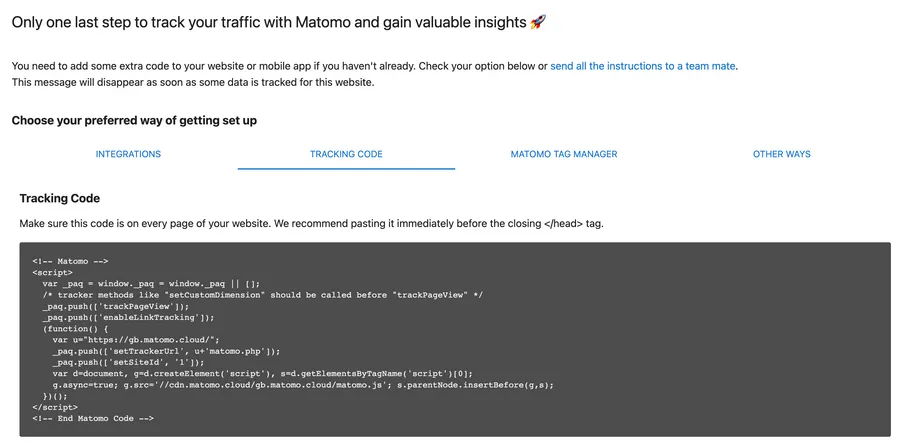
Si vous venez de créer votre compte Matomo, l’outil vous propose directement différentes possibilités pour mettre en place le tracking sur votre site web. Cliquez sur code de suivi et copiez le code.

Sinon, cliquez sur administration en haut à droite de votre interface (la roue crantée), dans l’onglet éléments de suivi, cliquez sur « code de suivi ». Voici à quoi ressemble le code :
// Ne copiez pas ce code
<!-- Matomo -->
<script>
var _paq = (window._paq = window._paq || []);
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(["trackPageView"]);
_paq.push(["enableLinkTracking"]);
(function () {
var u = "<https://monsite.matomo.cloud/>";
_paq.push(["setTrackerUrl", u + "matomo.php"]);
_paq.push(["setSiteId", "1"]);
var d = document,
g = d.createElement("script"),
s = d.getElementsByTagName("script")[0];
g.async = true;
g.src = "//cdn.matomo.cloud/monsite.matomo.cloud/matomo.js";
s.parentNode.insertBefore(g, s);
})();
</script>
<!-- End Matomo Code -->Créer une balise Google Tag Manager et intégrer le code de suivi Matomo
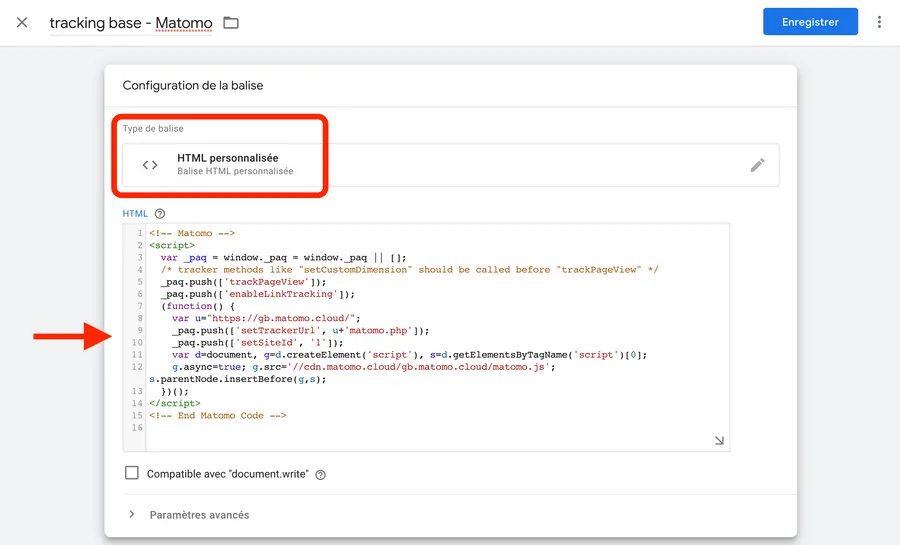
Concentrons-nous maintenant sur la création de la balise sur Google Tag Manager. Sur votre interface, cliquez sur Balise et ajouter une nouvelle Balise. Choisissez le type de balise « HTML personnalisé » puis collez le code de suivi que vous avez récupéré depuis Matomo.

update 2023 : si vous utilisez la version cloud, il est maintenant possible d’utiliser une balise développée par Matomo pour mettre en place votre suivi :
- Au moment de choisir votre balise, cliquez sur “Découvrez d’autres types de balises dans la galerie de modèles de la communauté”
- cherchez “Matomo”
- Sélectionnez “Matomo Tracking Tag for Matomo Cloud” par matomo.org
- Au niveau de la balise renseignez ensuite l’URL de votre instance Matomo
https://monsite.matomo.cloud
Grâce à cette balise, vous aurez la possibilité de personnaliser facilement le code de suivi de base pour votre site.


Créer un déclencheur sur Google Tag Manager
À ce stade, nous n’avons pas encore configuré de déclencheur, c’est-à-dire la condition d’activation de la balise de suivi Matomo.

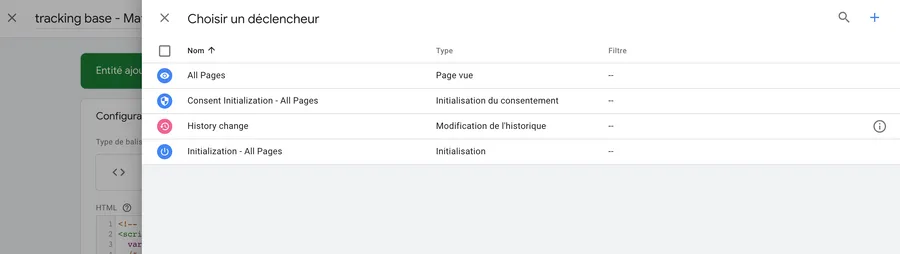
En dessous de la configuration de la balise, cliquez sur le bloc déclencheur et choisissez le déclencheur “All Pages”.
Attention, si vous êtes sur une Single Page App ou une Progress Web App (SPA / PWA), vous ne pourrez pas utiliser le déclencheur Page vue. Pourquoi ? Parce que votre application ne chargera une page vue que très rarement voir jamais, il faudra utiliser l’événement History Change. Le code de suivi sera d’ailleurs aussi impacté. Je prépare un article très prochainement sur le sujet.
Vérifier que la balise GTM se déclenche avec le mode prévisualisation
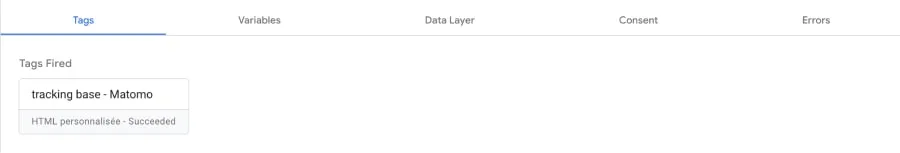
On est y presque. Nous devons maintenant tester l’intégration du suivi de base Matomo. Il vous suffit de vous rendre dans “prévisualisation” en haut à droite de votre écran. Ajoutez votre site web et validez. Naviguez sur quelques pages. Dans la prévisualisation, assurez-vous qu’à chaque événement “Page vue”, la balise de tracking se déclenche correctement.
En cliquant sur chacun des événements, dans la partie “Tags” à votre droite, vous devriez voir votre balise se déclencher et indiquer : “Succeeded”.

Nota Bene : si vous n’arrivez pas à utiliser la prévisualisation, il se peut que ce soit à cause d’une extension de bloqueur de pub comme Ad Block ou uBlock Origin. Pensez à désactiver ce type d’extension pour votre site.
Si ce n’est pas le cas, reprenez les étapes ci-dessus, vous avez certainement manqué quelque chose.
Publier le conteneur Google Tag Manager
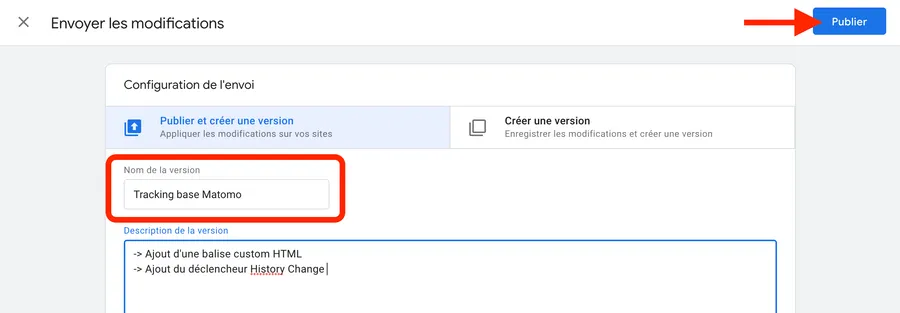
Une fois votre balise et votre déclencheur paramétrés correctement, il faut réaliser une étape simple mais importante, qui est très souvent oublié quand on débute sur Google Tag Manager : la publication de votre conteneur.

Pensez à donner un nom de version et une description dans l’idéal. En effet, Google Tag Manager est un outil qui permet de faire du versionning. Autrement dit, l’outil vous permettra de revenir sur une version antérieure, ce qui extrêmement pratique lorsque l’on fait une erreur au moment de la publication. Donc, pensez à détailler chaque version publiée, c’est un gain de temps non négligeable et croyez-moi, vous vous remercierez plus tard !
Vérifier les visites en temps réel sur Matomo
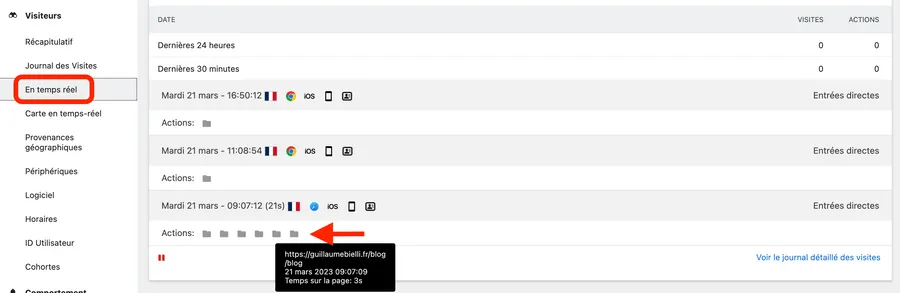
Pour vous assurer que le tracking fonctionne correctement. Rendez-vous dans la partie “temps réel” qui vous permettra de consulter les visites. Naviguez sur votre site, vous devriez voir votre session et les différentes pages consultées dans les petites icônes dossiers.

Attention, cette fonctionnalité n’est pas compatible si vous souhaitez mettre en place le suivi sans consentement avec Matomo.
Bravo ! votre code de suivi est en place et vous êtes prêt à suivre et à analyser le comportement de vos utilisateurs. J’espère que ce petit tutoriel est clair et qu’il vous a permis de mieux comprendre la mise en place du suivi de Matomo grâce à Google Tag Manager.