Comment installer Piwik Pro avec Google Tag Manager (GTM) ?
Piwik Pro fait son petit bonhomme de chemin dans le monde de la web analyse. Il a en plus la particularité d'avoir son propre tag et consent manager. Mais qu'on se le dise, rien ne remplace vraiment une bonne configuration sur Google Tag Manager.


Sommaire
- Prérequis
- Intégration du code de suivi Piwik Pro sur GTM
- Envoyer des dimensions personnalisées à Piwik Pro
- Envoyer des évènements personnalisés à Piwik Pro
- Envoyer des objectifs à Piwik Pro
- Configurer le user ID pour Piwik Pro
- Recetter les évènements et les dimensions personnalisées sur Piwik Pro
- Conclusion
Prenez un petit café, posez-vous confortablement et laissez-moi vous expliquer comment configurer Piwik Pro avec Google Tag Manager. On va aborder le script de suivi Piwik Pro, les dimensions et les évènements personnalisés, les objectifs et la mise en place d’un user_id.
Prérequis
- Créer un compte Piwik Pro (c’est gratuit jusqu’à 500 000 hits mensuels)
- Savoir configurer des balises, déclencheurs et variables dans Google Tag Manager
Intégration du code de suivi Piwik Pro sur GTM
Il existe deux façons pour intégrer Piwik Pro :
- La méthode classique qui consiste à initier le conteneur Tag manager de Piwik Pro, c’est ce code que propose Piwik par défaut pour l’intégration par GTM.
- La méthode personnalisée qui intègre uniquement la partie analytics
Intégration classique
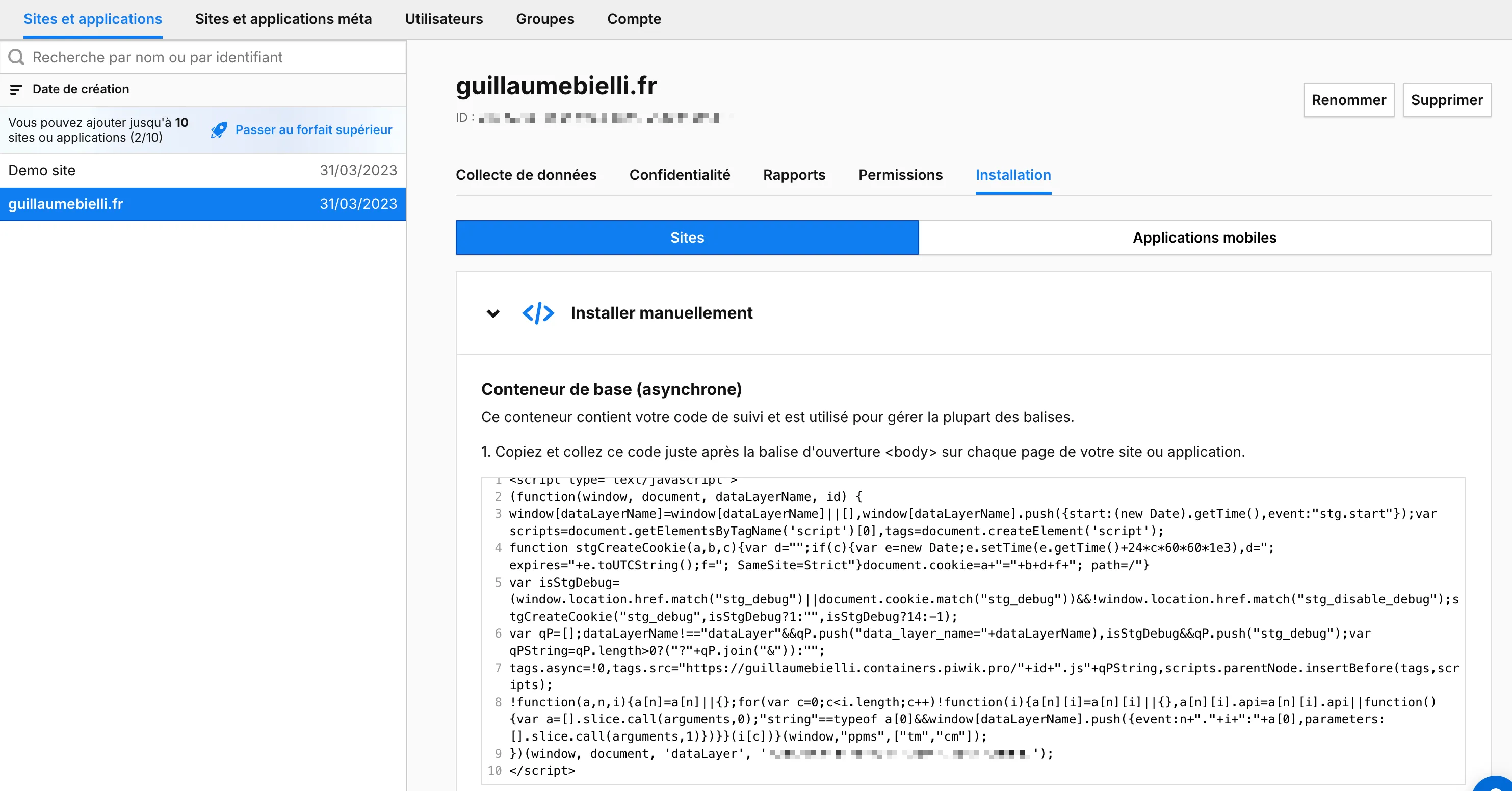
Pour trouver le code de suivi classique de votre instance Piwik Pro :
Accédez à l’onglet “Administration” > Onglet “Installation” > Copiez le code de suivi Piwik Pro

Une fois le code copié, depuis Google Tag Manager, créez un nouveau Tag “HTML personnalisé” puis collez le code de suivi Piwik Pro.
Au niveau du déclencheur, la documentation de Piwik Pro conseille d’utiliser le “All pages”.
Déclencheur
Cette configuration suffit pour envoyer de la donnée à Piwik Pro puisqu’elle pousse nativement les pages vues. Sachez aussi que si votre site web est une SPA (Single Page Application), vous pouvez cocher la case dédiée dans les paramètres de votre instance Piwik Pro pour que l’outil puisse automatiquement détecter les changements de page.
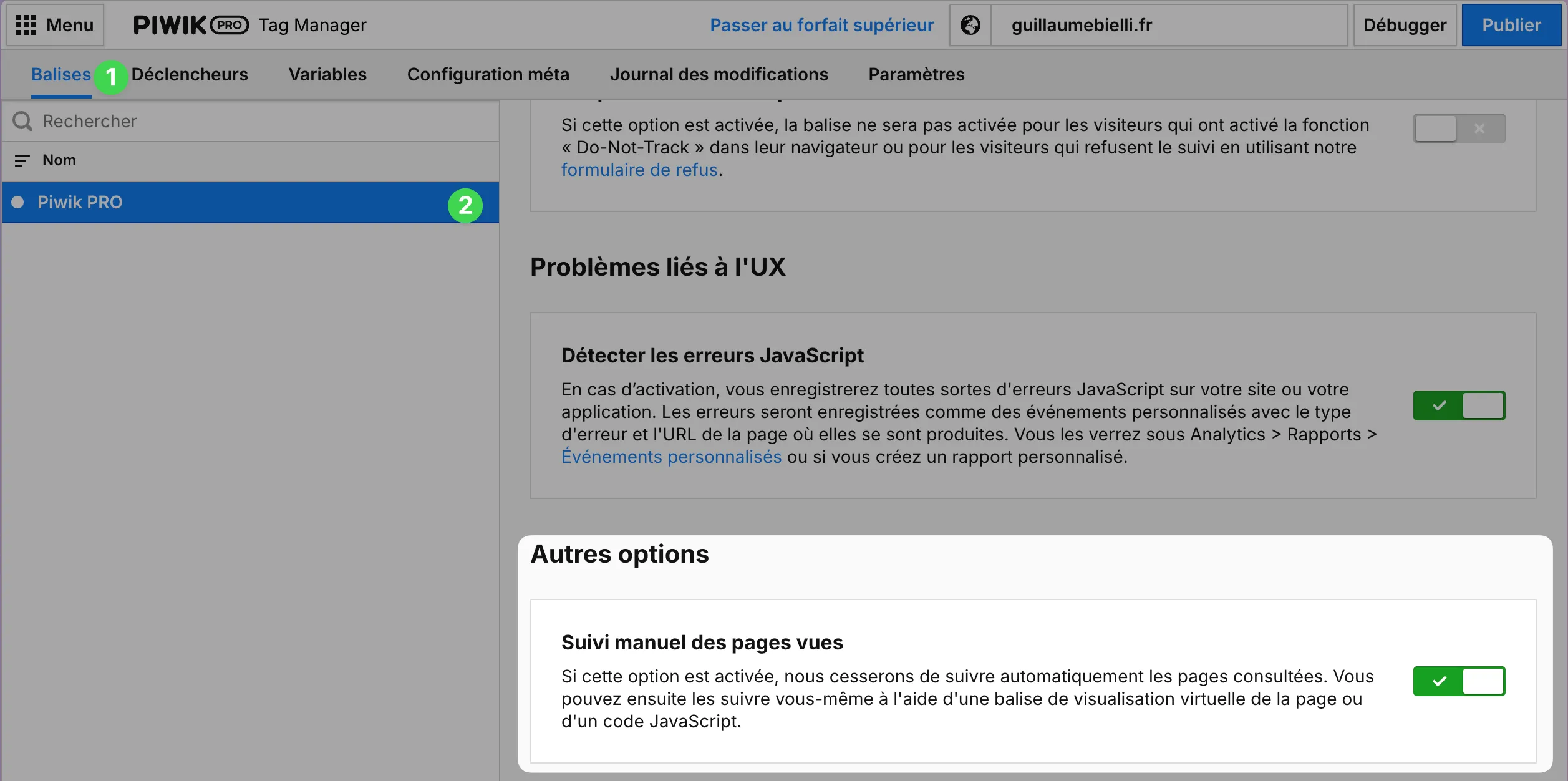
N.B : Si vous souhaitez modifier la configuration du script pour envoyer une page vue manuellement, vous pouvez le faire dans la configuration de la balise “Piwik PRO” dans le Tag Manager.

La configuration classique vous permet d’utiliser le consent manager de Piwik ou d’envoyer le statut de consentement par le biais de son API, ce qui est un vrai plus dans le cas où vous souhaitez mettre en place une mesure hybride (gestion des hits consentis et non consentis) par le biais de votre CMP (Consent Management Platform).
Intégration avec Analytics seulement
Toutefois, si vous ne comptez pas utiliser le consent manager de Piwik Pro (ou son API), ni le tag manager, il est possible d’intégrer plus simplement le code de suivi. Cela vous permettra notamment d’éviter d’être pollué par les évènements Piwik Pro natifs depuis Google Tag Manager.
Exemple de code suivi, où il faudra renseigner :
- votre nom de conteneur (nom-conteneur.piwik.pro)
- votre id de site (disponible dans “Administration” > “Sites et applications”)
<script type="text/javascript">
var _paq = _paq || [];
_paq.push(["trackPageView"]);
_paq.push(["enableLinkTracking"]);
(function() {
var u = "https://votre-nom-de-conteneur.piwik.pro/"; // votre nom de conteneur
_paq.push(["setTrackerUrl", u + "ppms.php"]);
_paq.push(["setSiteId", "votre-id-de-site"]); // votre id de site
var d = document,
g = d.createElement("script"),
s = d.getElementsByTagName("script")[0];
g.type = "text/javascript";
g.async = true;
g.defer = true;
g.src = u + "ppms.js";
s.parentNode.insertBefore(g, s);
})();
</script>Envoyer des dimensions personnalisées à Piwik Pro
Maintenant que l’on sait comment intégrer le suivi de base Piwik Pro, allons maintenant un peu plus loin. Imaginons que vous poussez dans le dataLayer certaines informations avant chaque page vue. Par exemple, si vous avez un blog, vous aimeriez connaître la catégorie de la page, ou encore le statut de l’utilisateur (premium, free, etc.).
Voici un exemple de code pour pousser ces informations dans le dataLayer, l’événement doit être envoyé très tôt et avant la page vue sur Google Tag Manager :
<script>
dataLayer.push({
event: "preload_data", page_category: "blog", user_status: "premium"
});
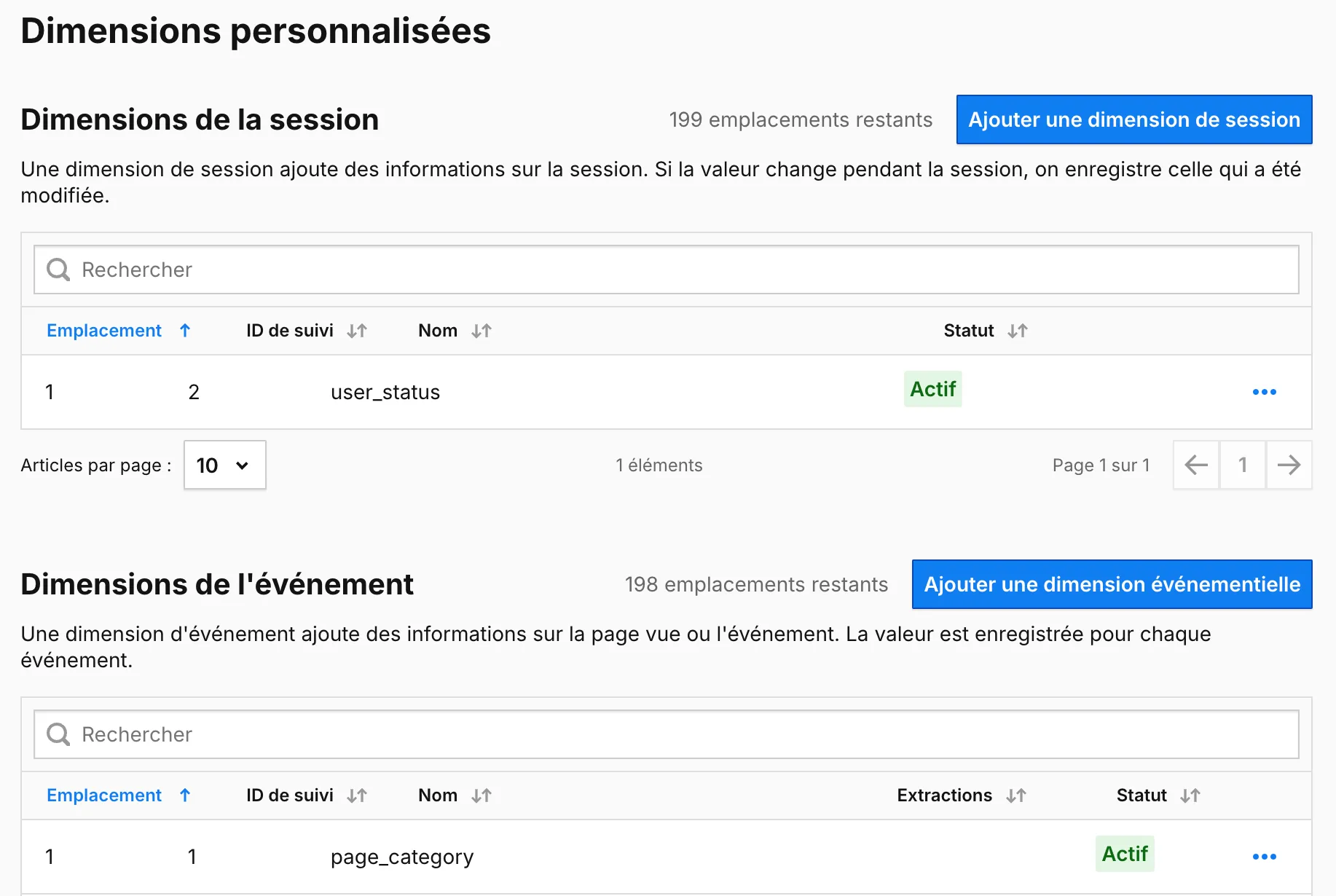
</script>Commençons par créer les dimensions personnalisées sur Piwik Pro. Rendez-vous dans Paramètres > Dimensions personnalisées.
Vous aurez alors deux possibilités :
- Créer une dimension personnalisée au scope session
- Créer une dimension personnalisée au scope évènement
Dans notre exemple, page_category est relatif à une page vue (scope évènement) et user_status est relatif à l’utilisateur (scope session).

Dans Google Tag Manager, nous allons créer une balise “HTML personnalisé” pour configurer les dimensions personnalisées. Nous utiliserons la méthode setCustomDimensionValue de Piwik Pro. En amont je m’assure de créer deux variables de couche de données sur GTM pour pouvoir alimenter les deux dimensions (page_category et user_status).
Je déclenche la balise sur l’évènement “preload_data” que nous venons de pousser dans le dataLayer.
<script>
var _paq = _paq || [];
_paq.push(["setCustomDimensionValue", 1, "{{dlv - page_category}}"]);
_paq.push(["setCustomDimensionValue", 2, "{{dlv - user_status}}"]);
</script>Déclencheur
Les deux dimensions se propageront maintenant à toutes les pages vues Piwik Pro.
On peut déclencher la balise sur la page vue GTM, mais dans ce cas il faut s’assurer que la page vue se déclenche toujours après le preload_data, pour que les dimensions personnalisées puissent être alimentées.
Envoyer des évènements personnalisés à Piwik Pro
Maintenant que nous savons mettre en place une configuration de base et créer des dimensions personnalisées sur Piwik Pro, intéressons-nous aux évènements personnalisés.
D’abord, il faut comprendre la structure d’un évènement personnalisé Piwik Pro, qui est composé de 4 éléments : Category, Action, Name et Value.
| Category | Action | Name | Value |
|---|---|---|---|
| Form | Submit Newsletter | Les secrets du web | 20 |
Nous allons donc ajouter une nouvelle balise HTML personnalisé que nous nommerons “Piwik Pro - trackEvent - Submit_Newsletter” pour envoyer un évènement personnalisé à Piwik Pro. Voici un exemple de code :
// Évènement sans dimension personnalisée
<script>
var _paq = _paq || [];
_paq.push(["trackEvent", "Form", "Submit Newsletter", "Les secrets du web", 20]);
</script>Il est aussi possible d’ajouter des dimensions personnalisées à l’évènement.
Il faudra s’assurer que l’ensemble des dimensions soient préalablement définies avec setCustomDimensionValue. Pour envoyer les dimensions personnalisées, il faut respecter le format suivant :
- “dimensionX” où
Xest l’index de la dimension.
// Évènement avec dimensions personnalisées
<script>
var _paq = _paq || [];
_paq.push([ "trackEvent", "Form", "Subscribe Newsletter", "Les secrets du web", 20,
{
dimension2: "Premium", // user_status défini plus haut par setCustomDimensionValue (index 2)
dimension3: "Newsletter" // non défini et donc non reçu par Piwik Pro
},
]);
</script>Partons du principe que nous recevons déjà un évènement submit_newsletter dans le dataLayer, nous déclencherons donc cette nouvelle balise sur ce déclencheur.
Déclencheur
Attention, si vous souhaitez ajouter des dimensions personnalisées sans
ajouter de valeur pour l’évènement, vous devez quand même garder l’argument
de la méthode vide , ,.
Envoyer des objectifs à Piwik Pro
Il est aussi possible d’envoyer des objectifs à Piwik Pro. Vous avez deux possibilités pour définir des objectifs dans Piwik Pro :
- Configuration automatique : vous pouvez définir un objectif sur la base d’une URL ou d’un évènement personnalisé par exemple
- Configuration manuelle : Envoyer directement l’objectif avec la méthode
trackGoal
Voici un exemple de code pour envoyer l’objectif avec la méthode trackGoal depuis Google Tag Manager :
<script>
var _paq = _paq || [];
_paq.push(["trackGoal", "ID-OBJECTIF", conversionValue]);
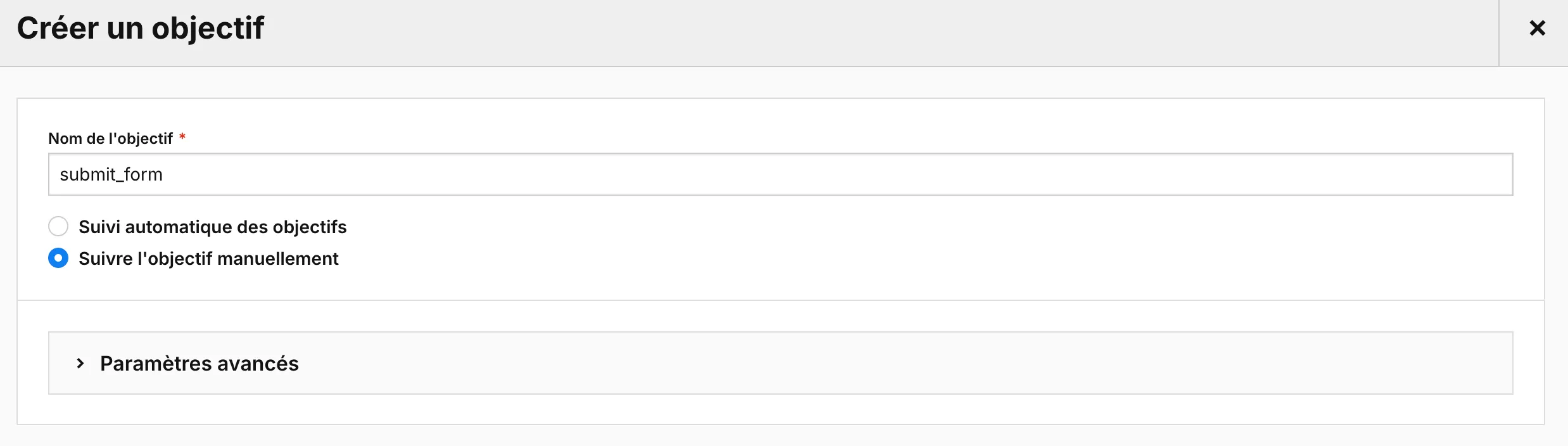
</script>Pour récupérer un ID d’objectif, vous devez d’abord créer un objectif sur Piwik Pro. Rendez-vous dans la partie “Objectifs” puis “Ajouter un objectif”. Saisissez un nom à votre objectif et sélectionnez “Suivre l’évènement manuellement”.

L’avantage principal de passer par cette méthode, c’est qu’elle vous permet de variabiliser la valeur de conversion de l’évènement envoyée à Piwik Pro.
Configurer le user ID pour Piwik Pro
À partir du moment où votre utilisateur est connecté, vous pouvez pousser le user_id à Piwik Pro. Dans notre exemple, notre équipe de développeur (toujours très réactive) complète notre preload_data avec les paramètres suivants :
- user_id
- is_logged
Voici le résultat lorsqu’un utilisateur est connecté :
<script>
dataLayer.push({
event: "preload_data", page_category: "blog", user_status: "premium", user_id: "123456", is_logged: true
});
</script>Maintenant, après avoir ajouté les variables de couche de données user_id et is_logged, nous pouvons créer une balise “HTML personnalisé” avec le code suivant :
<script>
var _paq = _paq || [];
_paq.push(["setUserId", {{dlv - user_id}}]);
_paq.push(['ping']); // permet d'envoyer le user ID au tracker
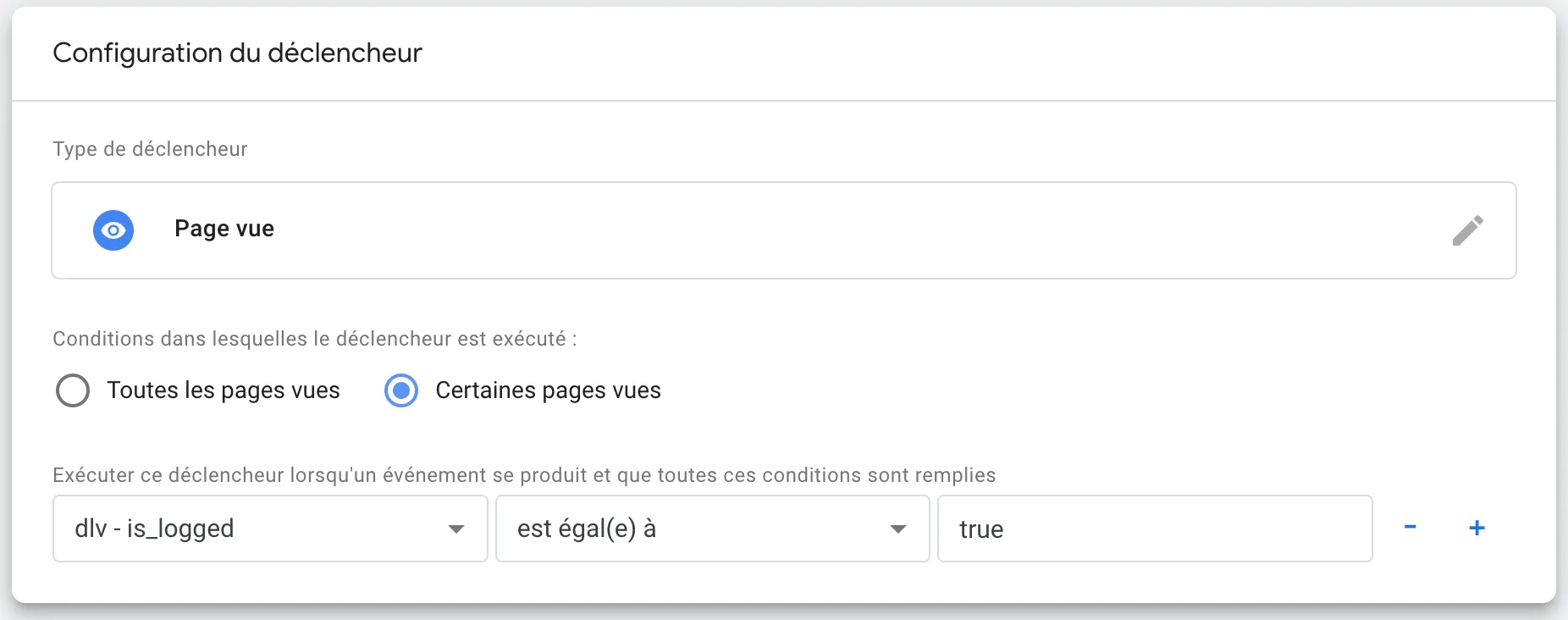
</script>Au niveau du déclencheur, je déclenche la balise sur la page vue uniquement si is_logged est vrai.

Si l’utilisateur décide de se déconnecter, Piwik Pro conseille d’utiliser la méthode resetUserId pour clear le user_id.
<script>
var _paq = _paq || [];
_paq.push(['resetUserId']);
</script>L’utilisation de la méthode ‘resetUserId’ est uniquement nécessaire s’il n’y pas de rechargement de page au moment de logout. Dans tous les cas, ça reste une bonne pratique de le faire.
Recetter les évènements et les dimensions personnalisées sur Piwik Pro
Pour s’assurer que tous les évènements et dimensions personnalisées sont correctement envoyés, il est possible de déboguer les données envoyées à Piwik Pro de deux façons :
- Depuis l’onglet network de votre navigateur
- Depuis le débogueur de Piwik Pro
Depuis le network de votre navigateur
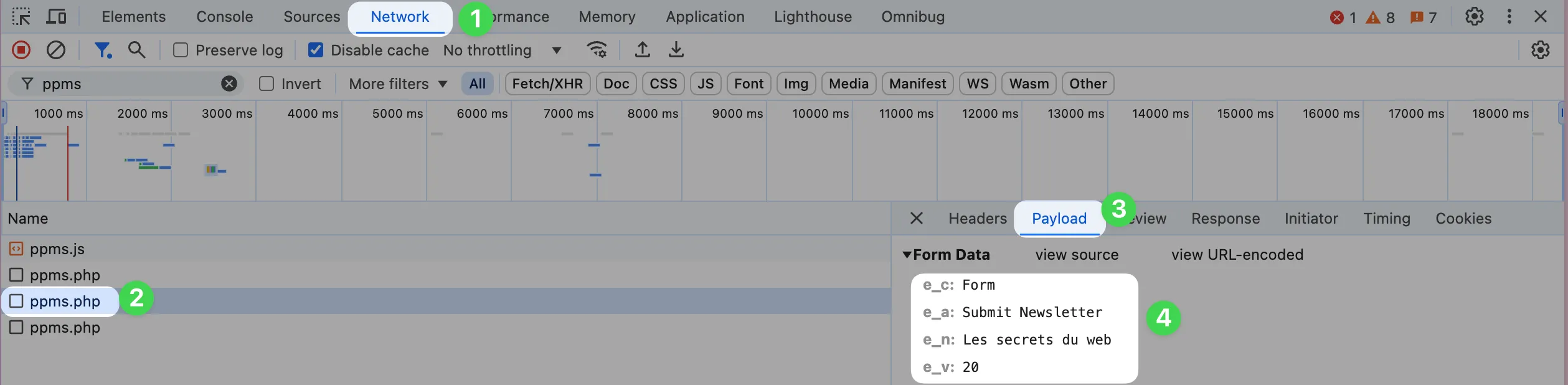
Clique droit, puis “Inspecter”. Dans l’onglet “Network”, recherchez les appels en filtrant avec ppms. Vous devriez voir tous les hits partir vers Piwik Pro et les status. Cliquez sur chacun des hits et regarder dans le sous-onglet “payload” pour voir les données envoyées.

Voici un petit tableau des paramètres qui nous intéresse:
| Paramètre | Description |
|---|---|
| e_c | Catégorie de l’évènement |
| e_a | Action de l’évènement |
| e_n | Nom de l’évènement |
| e_v | Valeur de l’évènement |
| dimensionX | Valeur de la dimension personnalisée X |
Depuis le débogueur de Piwik Pro
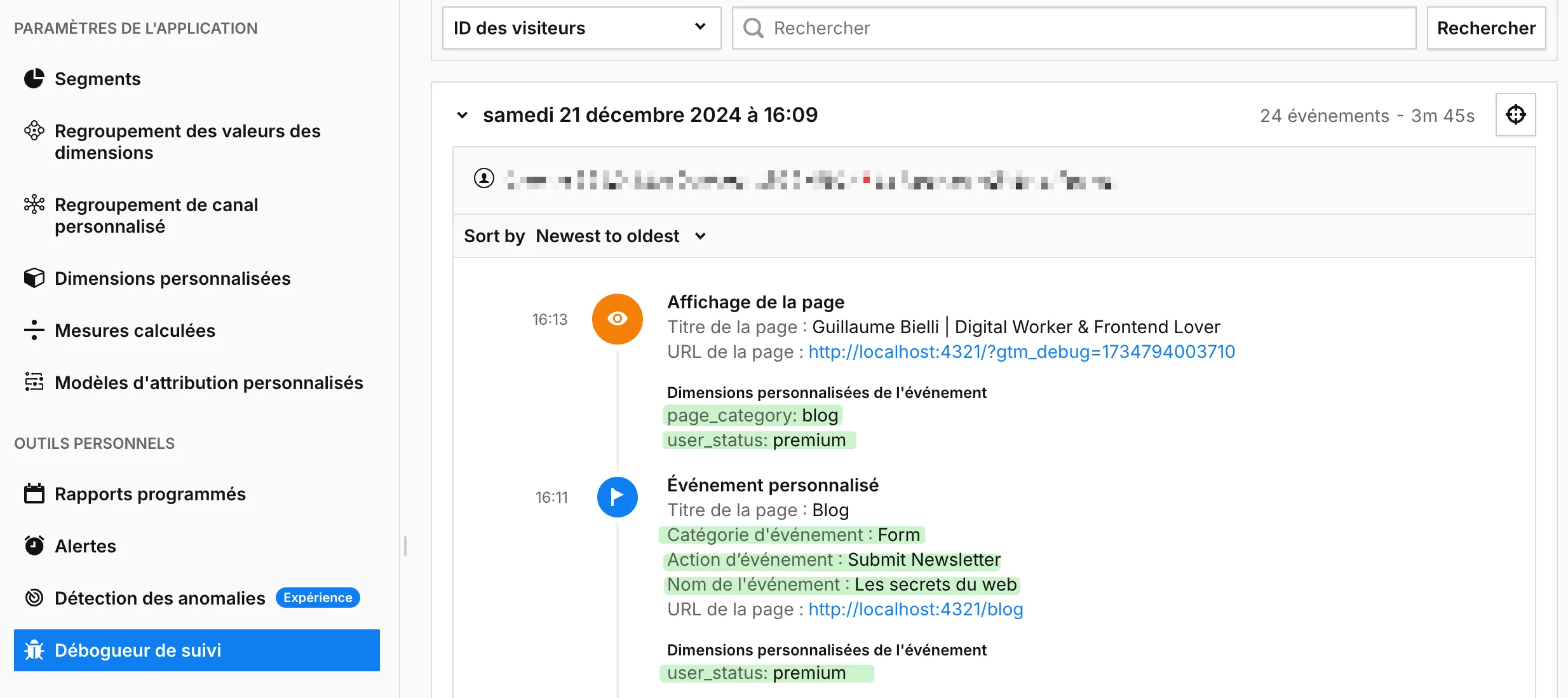
Pour cela, rendez-vous dans Paramètres > Débogueur de suivi.

Bien que cette fonctionnalité soit extrêmement pratique, elle n’est pas compatible avec les directives de la CNIL. Je vous invite donc à la désactiver une fois que votre recette a été validée.
Conclusion
Et voilà ! Vous êtes maintenant prêt à utiliser Piwik Pro à son plein potentiel avec cette implémentation client side sur Google Tag Manager. Sachez que Piwik Pro vous permet d’être exempté de consentement ou d’utiliser une mesure hybride à condition de respecter les recommandations de la CNIL sur le sujet. Une belle façon de collecter davantage de données.